Product was successfully added to cart Product was successfully added to wishlist Your bid has been placed
{{PopupAddToCartVueModal.ProductName}}
There are {{PopupAddToCartVueModal.TotalItems}} in your cart. There are {{PopupAddToCartVueModal.TotalItems}} in your wishlist. You have {{PopupAddToCartVueModal.TotalItems}} ongoing auctions
Market Theme
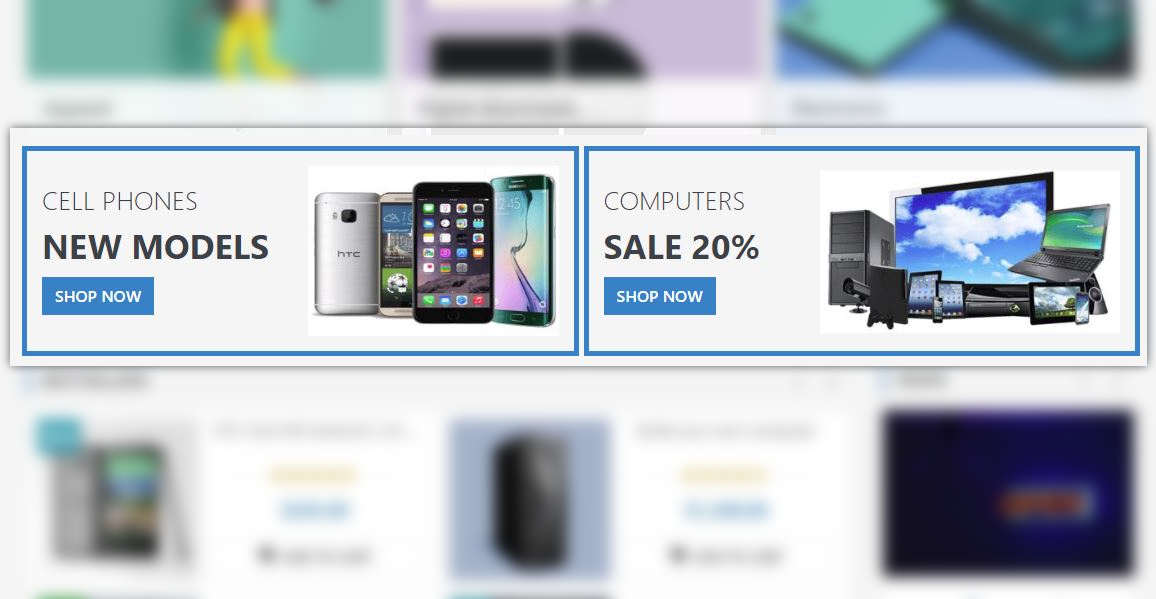
CUSTOMIZABLE BANNERS
With customizable banners you are able to attract your customers with promotions, seasonal offers and many more!
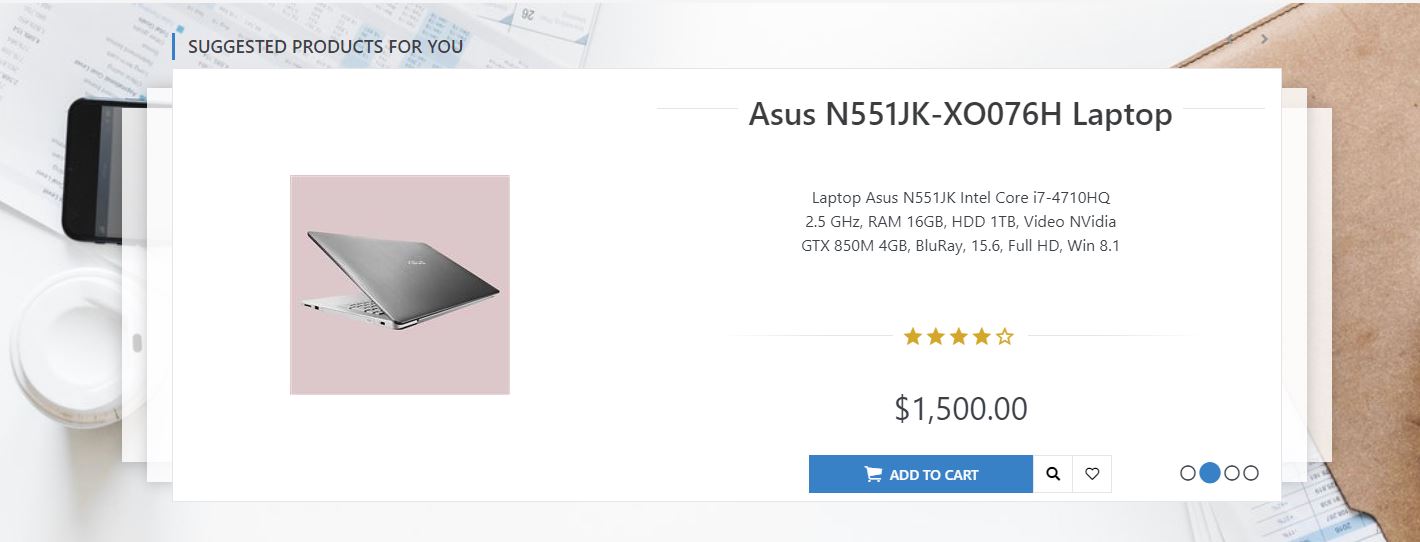
Suggested Products Slider
What does the package contain?
Market theme – Multi purpose theme for the most demanding users. Highly functional and universal theme for GrandNode store owners. It's a perfect choice for any kind of online store, recommended for the biggest stores with a large database of products.
Swiper Slider - Swiper, as authors say is the most modern mobile touch slider, what makes it the best available slider for modern online stores. It's lightweight slider, because it doesn't use any JavaScript libraries like jQuery.
Ajax Filters - A GrandNode plugin to filter the products dynamically with desired criteria and without the whole page reloading. GrandNode Ajax Filters also enable to filter with OR and AND conditions. Our ajax filters module will improve the store frontend with new great features. Impress your visitors and increase your site usability!
First steps with Market Theme
1. Upload theme - how to upload theme you can check here.
2. Install all plugins that come with theme. How to install plugin, you can check here.
3. Have fun!
Main slider - important note
1. Market Theme uses Swiper Slider, please remove the default Widgets.Slider and install the Swiper Slider that comes with the Market Theme.
2. After that, upload slide, if Swiper Slider is enabled, they will appear in the proper field on homepage.
3. To show slider next to top categories, please use the following OwnWidgetzone - SwiperStanding
How to create GrandNode Menu with category images
1. Create main category and subcategories.
2. In your main category, in the Flag style field please add short text - gallery
3. Then in your subcategories, add the category pictures.
4. As a result, you will see the menu with categories picture as on our demo page in the top menu.
How to add icons to menu
1. In the previous step, please use the Icon field and add there class of your icon.
2. In our case it's i.e - linearicons-desktop. But you can add there Font Awesome or any available icon set.
How to enable bestsellers slider on home page
1. Out of the box, bestsellers are hidden. To enable them, just go to Admin panel -> Configuration -> Settings -> Catalog settings
2. Mark the following checkbox on true - Show best sellers on home page.
3. Refresh the home page and if your customers purchased any product, it will be visible as bestseller.
How to add personalized products on home page
1. Personalized products come from Customers settings.
2. To add personalized go to Admin panel -> Customers -> Edit particular customer -> Go to Personalized products tab
3. Add desired products and save changes.
4. Now go to Configuration -> Settings -> Catalog settings.
5. Mark the following checkbox on true - 'Personalized products' enabled.
How to add suggested and recommended products on home page
1. Suggested products are connected with Customer Tags. Recommended products are connected with Customer Roles.
2. As mentioned above you have to enable them in Catalog Settings. This process was described in the previous steps.
3. To manage recommended products go to Admin panel -> Customers -> Customer roles -> Edit desired customer role -> Go to Recommended product tab and add necessary products.
4. Do the same with suggested products, but go to Admin panel -> Customers -> Customer tags -> Create desired customer tag (you have to assign it to customer also) -> Go to Suggested products tab and add necessary products.
5. Urgent note! Please be sure that your customers is assigned to configured role and tag.
Missing images on blog and news
1. It's caused by fact that images were uploaded to our demo database. Just add your news/blog post pictures and that's all.
2. Note: Blog on homepage by default is disabled. Please enable it in the Admin panel -> Configuration -> Settings -> Blog settings.
Recommended size of pictures:
News post pictures: 640px width x 426px height
Blog post pictures: 450px width x 300px height
Please note that values provided above come from our demo page.
How to show manufacturers logos on homepage
1. This step is very simple. Just mark the checkbox Show on homepage on manufacturers and add manufacturer picture.
2. GrandNode will automatically show it in the bottom of the Market theme.
How to show Featured products from categories on homepage.
1. To add section with category image, category name, description and choosen products. You need to do few steps.
2. Go to Admin panel -> Catalog -> Categories -> Edit category
3. To the Flag style field, we have to add following text - showImage
4. Then, mark the checkbox on true - Show featured products on home page
5. Go to Products tab in current category
6. Click the Edit button on wanted product and mark it as Featured product.
Category picture size: 300px width x 450px height.
Please note that values provided above come from our demo page.
Note: Icons before the name of category are added in the same way as it's described in the top of the page.
How to translate theme content
1. Each theme comes with customized content, you can translate it as whole GrandNode.
2. Just go to Configuration -> Language -> Edit desired language. Go to Resource strings tab and now you have to ways. First - search for current translation, just paste the content from the store. Second - add new translation. If you want to add it, just clik the Add new button, provide resource string visible in your store and then in the Value field provide the translation for it.
3. That's all.
Possible issues
Full width slider
If you don't see the sidebar with categories and your slider is adjusted to the full width of window, it means that you have missing top menu categories. Mark just one as "Show in top menu" and it will create the categories sidebar on homepage.