Product was successfully added to cart Product was successfully added to wishlist Your bid has been placed
{{PopupAddToCartVueModal.ProductName}}
There are {{PopupAddToCartVueModal.TotalItems}} in your cart. There are {{PopupAddToCartVueModal.TotalItems}} in your wishlist. You have {{PopupAddToCartVueModal.TotalItems}} ongoing auctions
Wear Theme
CUSTOMIZABLE PARTS OF HOME PAGE

With customizable topics on home page you are able to create a review slider or promo slider with the graphic banners. Do it easily by editing GrandNode topic (page) which is implemented on homepage.
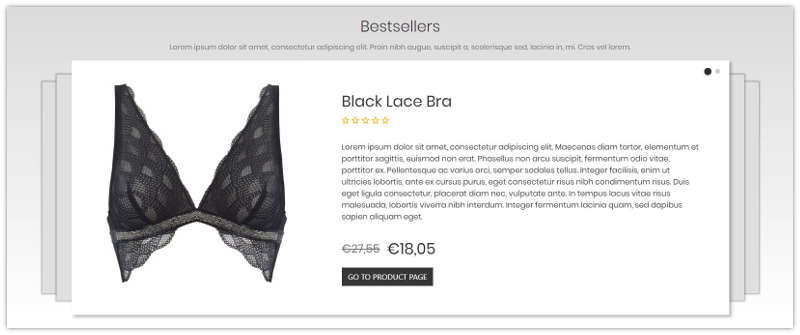
BESTSELLERS SLIDER

Wear Theme comes with the bestsellers slider. The fully functional slider for presenting the best products in your store.
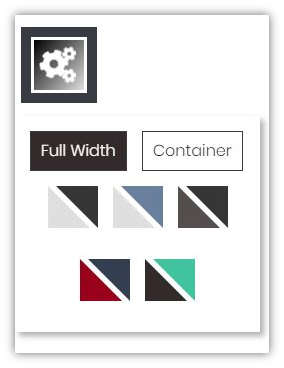
DIFFERENT VIEWS OF STORE

In the Wear Theme you are able to select two variants of homepage. You can use the full width version or version with container. You are able also to modify the colors of theme easily with the Wear Theme Widget.
What does the package contain?
Wear theme – Wear is a theme targeted for apparel stores. Featuring a full-width banner, customizable products sliders, subdued colors it allows you to perfectly present products that will delight your customers.
Swiper Slider - Swiper, as authors say is the most modern mobile touch slider, what makes it the best available slider for modern online stores. It's lightweight slider, because it doesn't use any JavaScript libraries like jQuery.
Ajax Filters - A GrandNode plugin to filter the products dynamically with desired criteria and without the whole page reloading. GrandNode Ajax Filters also enable to filter with OR and AND conditions. Our ajax filters module will improve the store frontend with new great features. Impress your visitors and increase your site usability!
First steps with Wear Theme
1. Upload theme - how to upload theme you can check here.
2. Install all plugins that come with theme. How to install plugin, you can check here.
3. Have fun!
Main slider - important note
1. Wear Theme uses Swiper Slider, please remove the default Widgets.Slider and install the Swiper Slider that comes with the Wear Theme.
2. After that, upload slide, if Swiper Slider is enabled, they will appear in the proper field on homepage.
How to create GrandNode Menu with category images
1. Create main category and subcategories.
2. In your main category, in the icon field please add short text - gallery
3. Then in your subcategories, add the category pictures.
4. As a result, you will see the menu with categories picture as on our demo page in the top menu.
How to enable bestsellers slider on home page
1. Out of the box, bestsellers are hidden. To enable them, just go to Admin panel -> Configuration -> Settings -> Catalog settings
2. Mark the following checkbox on true - Show best sellers on home page.
3. Refresh the home page and if your customers purchased any product, it will be visible as bestseller.
How to add personalized products on home page
1. Personalized products come from Customers settings.
2. To add personalized go to Admin panel -> Customers -> Edit particular customer -> Go to Personalized products tab
3. Add desired products and save changes.
4. Now go to Configuration -> Settings -> Catalog settings.
5. Mark the following checkbox on true - 'Personalized products' enabled.
How to add suggested and recommended products on home page
1. Suggested products are connected with Customer Tags. Recommended products are connected with Customer Roles.
2. As mentioned above you have to enable them in Catalog Settings. This process was described in the previous steps.
3. To manage recommended products go to Admin panel -> Customers -> Customer roles -> Edit desired customer role -> Go to Recommended product tab and add necessary products.
4. Do the same with suggested products, but go to Admin panel -> Customers -> Customer tags -> Create desired customer tag (you have to assign it to customer also) -> Go to Suggested products tab and add necessary products.
5. Urgent note! Please be sure that your customers is assigned to configured role and tag.
Missing images on blog and news
1. It's caused by fact that images were uploaded to our demo database. Just add your news/blog post pictures and that's all.
2. Note: Blog on homepage by default is disabled. Please enable it in the Admin panel -> Configuration -> Settings -> Blog settings.
Recommended size of pictures:
News post pictures: 890px width x 583px height
Blog post pictures: 1000px width x 666px height
Please note that values provided above come from our demo page.
How to show manufacturers logo slider on homepage
1. This step is very simple. Just mark the checkbox "Show on homepage" on manufacturers and add manufacturer picture.
2. GrandNode will automatically show it in the bottom of the Wear theme.
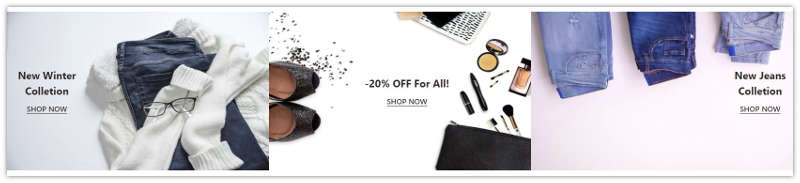
How to edit three banners on homepage
1. This step is very simple. Just go to Admin Panel -> Content Management -> Topics (pages) and edit the home-page-top-banner.
2. Be careful. Inside you will find the HTML code which is responsible for appearance of the banners, so edit them with "Source code" tool. You can edit it via top menu Tools -> Source code
How to translate theme content
1. Each theme comes with customized content, you can translate it as whole GrandNode.
2. Just go to Configuration -> Language -> Edit desired language. Go to Resource strings tab and now you have to ways. First - search for current translation, just paste the content from the store. Second - add new translation. If you want to add it, just clik the Add new button, provide resource string visible in your store and then in the Value field provide the translation for it.
3. That's all.


